
Backoffice tool
Qliro Financial Services
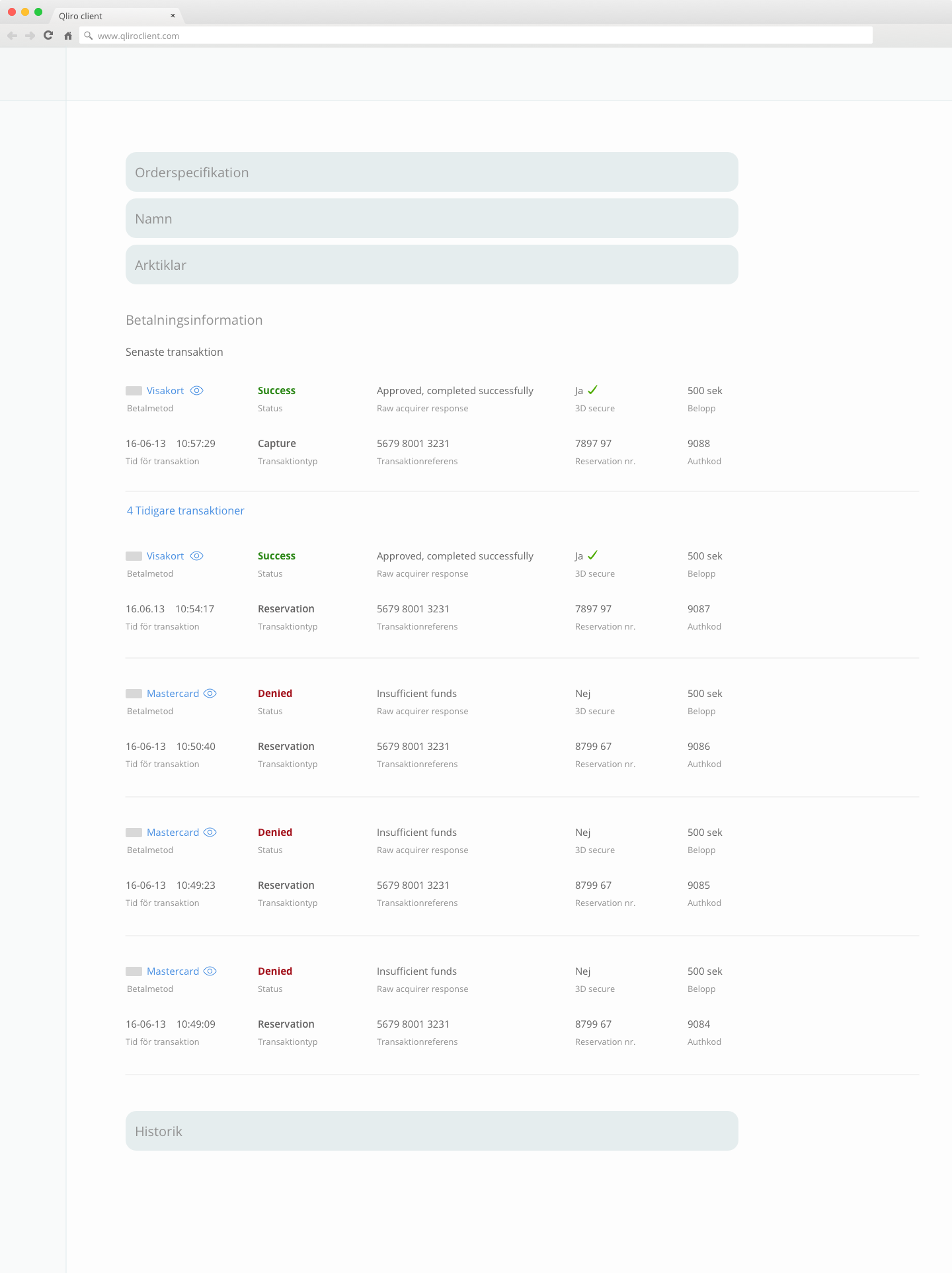
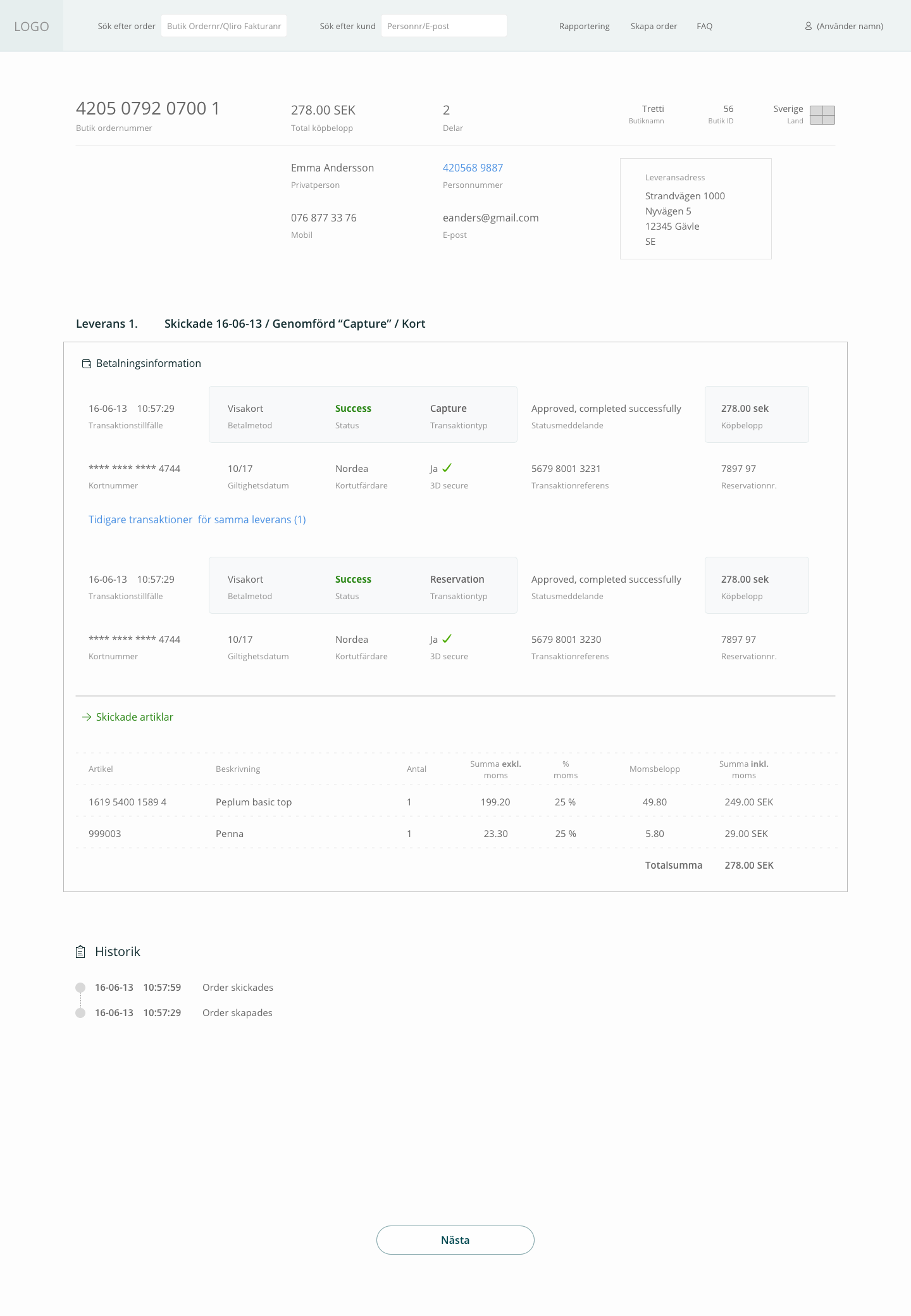
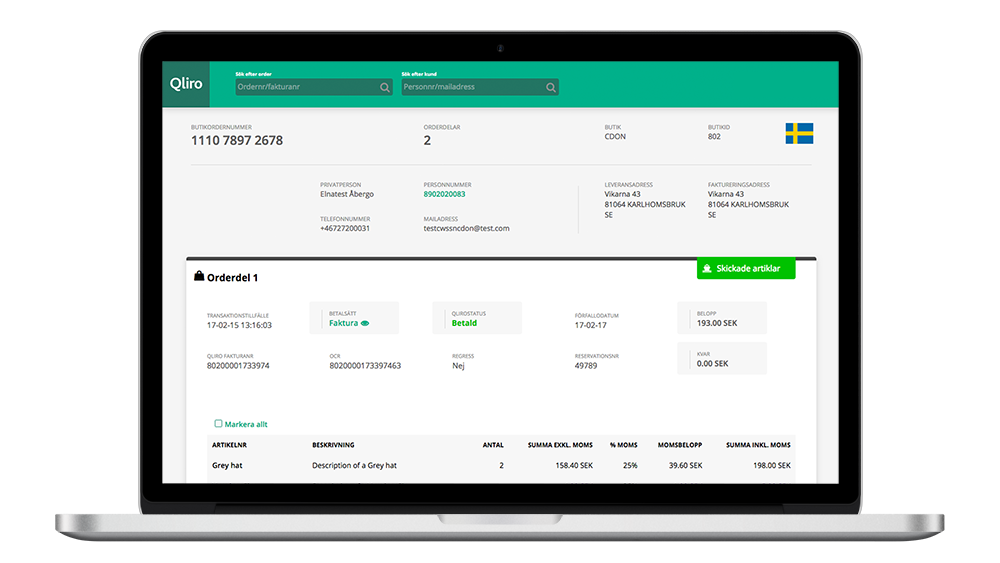
Overview— A backoffice system for many different retailers to track orders from their e-commerce sites. User groups are customer service agents and various finance roles.
My role—Sole designer on this project involving many external stakeholders.
Responsibilities—User research & interviews, prototyping, interaction design, post-dev functionality testing